
CLIQUEBITE
Role
Timeline
UX/UI Designer
80 hours
Description
This was my capstone 2 project for Designlab's UX Academy. Create an end-to-end application for a minimum viable product.
Project goals
1
Uncover the best route to make Cliquebite attractive to users
2
Decide what type of product Cliquebite will be
Overview
What the heck is Cliquebite?
Cliquebite is a one of a kind concept created by a food blogger (Rebecca Charur) and crypto bro (Alec Declan), to collide the world of food and NFTs. The goal is to use NFTs to build community, incentive, and genuine reviews of food for followers and the restaurants they own NFTs for.
Cliquebite partners with epic restaurants in different areas to provide content and reviews for their partners while also providing their users with discounts and unique NFT drops. Followers will be notified about collaborations and NFT drops in their area. The NFT drops are 100% free to Cliquebite users.

“Crypto currency might just be the future for most people. Why don’t we add some food to it and see if it’ll get people into it”

The Problem
Okay that’s cool… but do we have a problem?
Alec and Rebecca were pretty aware that they might be the first foot in this field. They had this vision and I was going to execute it but… how was this going to turn out from a UX perspective? What would make their idea something that would even get users to try this out? I had to really dissect their concept and decide what problem i’d be solving here. I decided to use the 5 why's method to figure it out

Lets introduce the concept of NFT + food to users
We think this would be a cool way for users to get into NFTs
Because it's still a new and confusing concept to some
Because some people find it boring or too complex
Because they might not have engaging resources
Because it involves keeping up with tech, and some effort
Why?
Why?
Why?
Why?
Why?
Root problem
This led me to the user centered design thinking process I would use

Empathize
Lets dig deeper...
Although the concept was clear, the route I was going to take to bring their idea to fruition was no where to be found (at least not in my head yet.) I needed to do some research to see what kind of users might dabble with this madness. Rebecca, Alec, and I agreed our target audience would be set on all young adults who are interested in social media, crypto currency, and food blogging. I figured some user interviews could get us to see if these users would actually be interested in their concept.
User Interviews
The goal was to find some users that could potentially be interested in Cliquebite. I came up with some screening questions to get to know my users a bit and see if they matched the type of users we were targeting. I planned on having these same users later on for usability testing.
Jade Gomez
The trendy food blogger
Justin Vido
The definition of your go to crypto bro
Pablo Arteaga
The brain thats ready to learn it all
Irene Martinez
The digital creator with a keen eye
I also did a competitive analysis. I looked a three indirect competitors, one in each category:
Food x NFTs x Rewards

The Seated app

NFT Go

Retail me not
PROS
-
Clear map for users to navigate
-
Quick booking service for reservations
-
Provides users with great content such as reviews, hours, menu, directions
-
prioritizes showing customers spots with discounts
CONS
-
Not truly error resistant
-
Review text is too small
PROS
-
Great use of white space
-
Bottom nav is easy to use
-
effective color palette (elicits trust)
CONS
-
Not clear for users who do not know about NFTs
-
two different menus might overwhelm user
-
lacking in discoverability
PROS
-
Clear info about rewards
-
reward activation is very quick
-
provides user feedback
-
provides user with recommendations
-
easy discoverability
CONS
-
relies on recall rather than recognition
-
lack of user control and freedom
-
buttons are placed not within touch user touch zone
Define
Designing for our users
After analyzing my research I had an idea of our target user. we needed to define what we would be creating for our potential users as well. Earlier I asked, "How can we get users to start using cryptocurrency in a fun and beneficial way?" Here was the answer I came up with:
Create a platform that will reward users at partnering restaurants when they add a Cliquebite NFT to their wallet.
User persona

I decided on this brainstorming technique
"We think that..."


Ideate
First Attempt
Initially, Alec and Rebecca just wanted a newsletter to get people to find out about the NFT drops. I was going to create a responsive landing page for them since it fit what they wanted. As I started sketching, I slowly started loathing my designs even though they loved them. The UI was good, the framework was good, but something didn’t seem right. Was this the right route to go for this type of concept? For their long term goals, I didn’t think a responsive landing page was what would meet our potential user’s needs. After some consulting, and looking at our indirect competitors we both came to a final solution.
Initial landing page design


The Solution
Lets Gamify it!
It finally hit me... what better way to get a bunch of young adults interested in the food and crypto scene? Make an app where it has some gaming features. I dropped the idea of a responsive website out. I figured to gamify this we would need to make users feel they were accomplishing something. The gamification strategy would push users to want to engage with Cliquebite. I pictured my idea to be something that would be created in AR in the future. My idea was that users would be notified of an NFT near them and once they point their cameras at it, there would be a 3D NFT they could capture to be rewarded with a discount. Here was my new hypothesis:
"If we create an NFT+ food app and gamify it, then users will want to engage."
Gaming strategy
These current strategies would be applied to achieve the short term goal of intrinsic motivation for my users to feel some level of success when capturing NFTS, and eventually apply new strategies to achieve extrinsic motivation when more users join Cliquebite

Key features

Sketches

Low-fidelity

High-fidelity

The gaming aspect here would show users the NFTs they have collected and the amount they have left to find in their city
In theory this would be 3D for users to "capture" for their reward and add to their collection
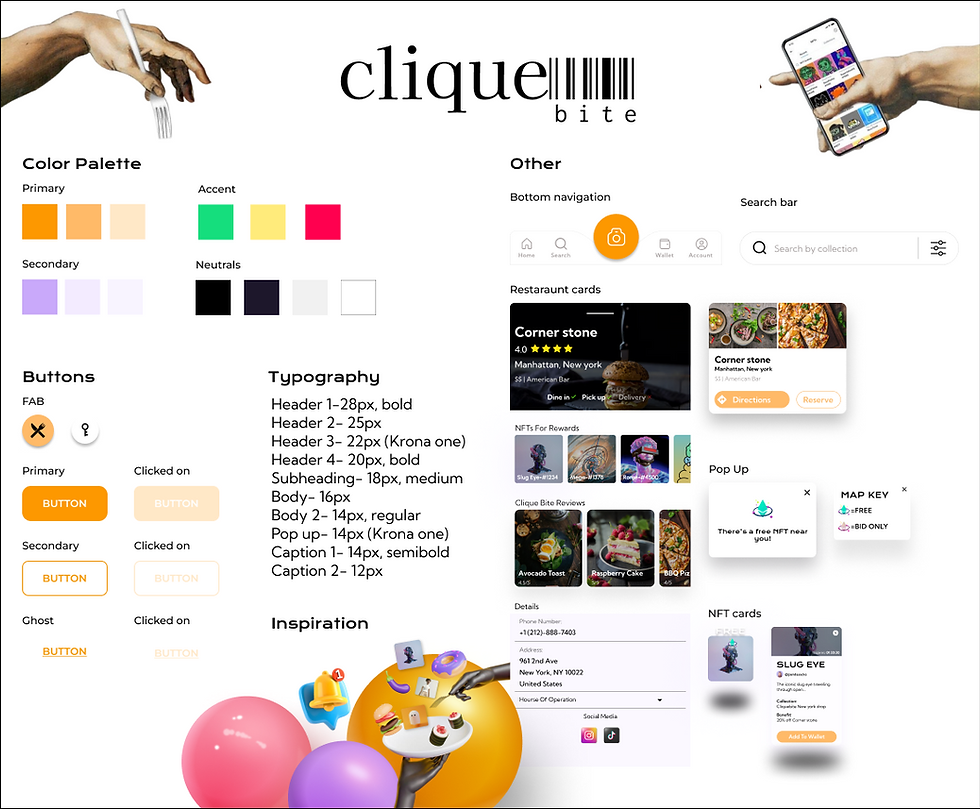
Style guide

User-flow
TASK: "Please explore our app and feel free to scroll through it. There might be an NFT near you, go ahead and add the NFT to your wallet and view your new reward. Make sure to show the barcode for 20% OFF of cornerstone tavern."

Prototyping & testing
Let's put it to the test
Here was the first prototype we created for our users to test. We made it clear since our product is a minimal viable product, it would not be fully functional so there would be some limitation for current improvement.
The goal for testing was to explore areas for improvement in discoverability, usability, desirability.

First prototype
Here were some questions I asked after my users tested my first prototype.
-
How do you feel about this app?
-
What are some features you enjoyed and why? What are some features you didn't enjoy?
-
What prevents you from completing a task?
-
If you could change one thing about this product what would it be?
-
How would you describe your overall experience with this product?


Jade Gomez
1. How do you feel about this app?
I love it! I don't really care for NFTs but I think the food aspect of it is so convenient.
2. What are some features you enjoyed and why? What are some features you didn't enjoy?
I thought it was pretty fun. I like how the discounts are organized and how I can see the restaurants offering rewards around me. I really enjoyed the feature that showed your rewards and how you'd scan it. I didn't care much for the NFT section.
3. What prevents you from completing a task?
I was confused on how to see where to capture the NFT.
4. If you could change one thing about this product what would it be?
I think maybe how the restaurants show up. It covers some of the map.
5. How would you describe your overall experience with this product?
4.5/5 5= easiest


Justin Vido
1. How do you feel about this app?
For someone that doesn't use NFTs it was surprisingly easy to find the NFT. The only thing is that clicking was a bit difficult. I couldn't find how to capture the NFT at first
2. What are some features you enjoyed and why? What are some features you didn't enjoy?
It was just easy to use super smooth, i really liked moving around the map without it glitching i also liked the colors. I guess just it needs to be clear where to capture the NFT
3. What prevents you from completing a task?
Not being able to see where to capture the nft
4. If you could change one thing about this product what would it be?
Make it easier to find the nft button
5. How would you describe your overall experience with this product?
3.5/5 5= easiest


Pablo Arteaga
1. How do you feel about this app?
This is awesome!! I use pokemon Go and it reminded me exactly of that. I think that would be so dope being able to get some type of rewards from capturing the NFTs. I'd have the urge to capture the NFTs even without the reward because it feels like a game.
2. What are some features you enjoyed and why? What are some features you didn't enjoy?
I like how it shows how many NFTs you've captured and whats left. I also like how there is a description. I didn't have an issue with anything, I think I just want to see the fully developed version of this.
3. What prevents you from completing a task?
I guess second guessing my steps. I'm sure once I have a feel for it it's pretty simple.
4. If you could change one thing about this product what would it be?
I guess how the restaurants cover the map.
5. How would you describe your overall experience with this product?
5/5 5= easiest


Irene Martinez
1. How do you feel about this app?
Wow i've never heard of something like this. I feel excited. I don't know how frequently I'd use this myself but I think I'd be open to using this for the sake of the rewards and restaurants.
2. What are some features you enjoyed and why? What are some features you didn't enjoy?
I enjoyed the feature that lets you see the restaurants. I also think the concept of a 3D NFT popping up is so cool. I just thought it was hard to understand which NFTs would be free or which ones I'd have to bid on.
3. What prevents you from completing a task?
Not knowing where to capture the NFT. It took me a while.
4. If you could change one thing about this product what would it be?
I think it would be nice to see which reward is brand new. so I don't have to go looking for it.
5. How would you describe your overall experience with this product?
4/5 5= easiest
Iterate
What we discovered
After our first user testing it was clear there was a lot of elements that needed to be fixed in order for Alec and Rebecca to have a successful product execution.
User likes:
-
Users enjoyed the concept and felt that even though they may have not initially been into NFTs, that they would enjoy it with this process
-
Enlightened to find they would get rewards for NFTs
-
Enjoyed the interface and felt the colors were inviting and entertaining
-
Wanted to learn more about how they can utilize this in the future
-
Were familiar with the layout of the map and found it easy to navigate through the app
User dislikes:
-
Users found it difficult to find how to capture an NFT
-
Were not aware that the horizontal carousel is clickable
-
Users did not know what the NFT icons on the map were for
-
Felt carousel cards were too big and that there was too much going on
-
initial confusion navigating through the app at first
-
Information overload
Here were the final solutions I created after gathering user feedback:

And a Side by side comparison once I applied them

1. Clear map on home. FAB for Map key and Restaurant cards. (Improved desirability/usability)
3. Arrow to show where to capture NFTs (improved discoverability)
5. Show user feedback NFT was captured successfully
6. show user what NFT belongs to each restaurant and discount (improved discoverability)
4. clicked on FAB for restaurant cards
2. FAB clicked on for Map Key
Before:
After:
For a closer look at my iterations zoom in below!
I'll leave you with this final prototype:
