
THE SNKRS APP
Role
UX Designer/ UX Researcher
Timeline
80 hours
Description
This Project was part of my Capstone 1 project for Designlab's UX academy. Add a feature to an existing product.
Project goals
1
Discover what users dislike about the SNKRS app
2
Add a feature to the app to resolve the issue
Overview
What even is SNKRS?
Nike SNKRS app is your ultimate destination for the releases of highly coveted new sneakers. With the SNKRS app, you can get notified when your favorite shoes drop, see behind-the-scenes stories, enter SNKRS Drawings, reserve select sneakers with SNKRS Pass, and keep an eye on the calendar to see what's releasing next.
Here’s some SNKRS terminology:
Wins or “W”= winning a shoe on the app
Loss or “L”= losing on the app
Bots= robots purchased to take a vast majority of the limited stock
Resell= reselling the sneakers won by bots (can be purchased by users too) on a secondary market such as Stockx or GOAT at an up charge of double to almost quadruple the price of retail.

The Problem
Here's the thing...
Bots are winning the SNKRS limited release draws, leaving users fustrated and fed up having to purchase through resellers.

Empathize
Time to investigate
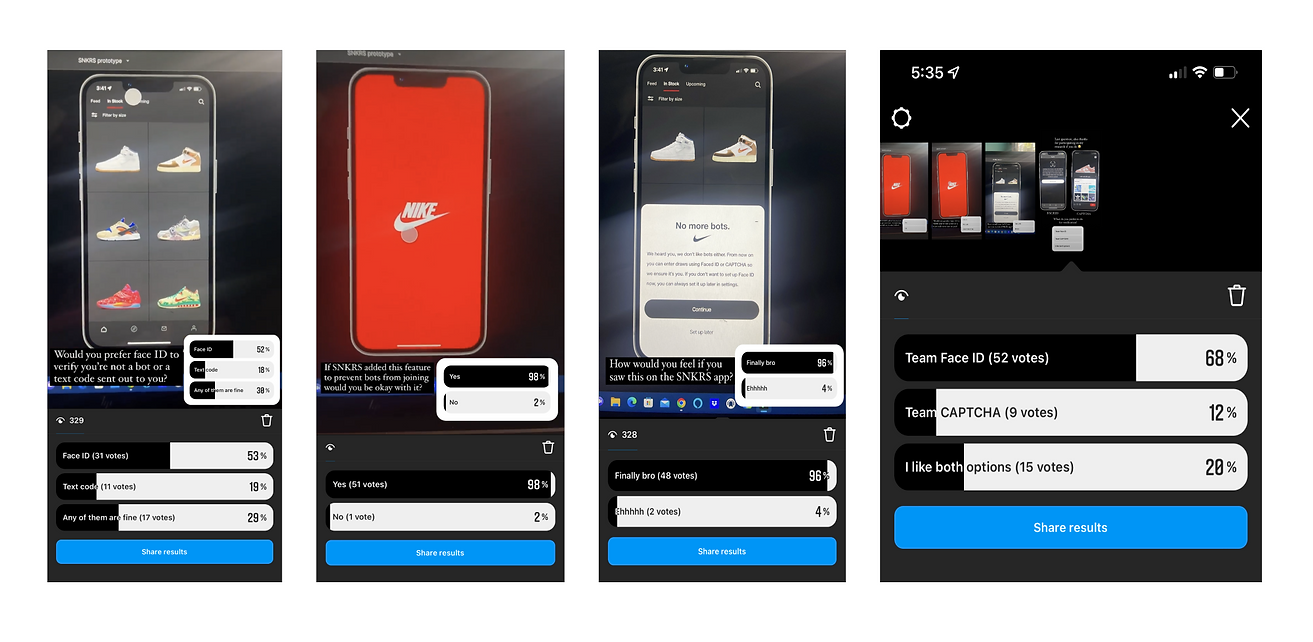
I decided to go directly to the source of where users express their pains, social media. I created a post on my story asking users who frequently use the app if they could fill out a Google survey. I even created some Instagram polls to get an idea on what other sneaker-heads thought about the app and gave them a safe space to express their feelings about it to me through direct messages. I was shocked to see how many people participated and were open to giving me some feedback. Here were the results with no filter on both ends:
Here is a short story.

1. The sneaker you've been waiting for is about to drop. Naturally you feel excitement.
2. You decide to join the draw. You might be feeling a little anxiety.


3. Now you wait with uncertainty. Did you win or lose?
Here are your possible outcomes:
A. you lose- Anger

B. you lose- Sadness

C. you win- WOOOH JOY!!!

The End.
Define
Designing for the ultimate sneaker head
The data I gathered from 30 users via a survey and around 80 users through Instagram polls, defined the problem clearly for me. The problem for my users is not being able to win on the SNKRS app mainly due to bots. At least 70% of my users believe eliminating bots would eliminate this problem. Although there were other issues, I would be designing solutions specifically for an additional feature which would give users a fair chance at winning a SNKRS draw.
User persona
Since my project only required adding a feature to an already made application, I already had a clear idea of who my users were.

Empathy Map
I wanted to understand what went on in my users head when it came to joining raffles for sneakers. I created this empathy map to get an all around snippet on their thought process.
Go ahead and zoom in, It won't bite!

" I just want to enjoy buying sneakers again"
Ideate
To the drawing board
After seeing my users opinions on the matter and analyzing my competitors, it was time to go at it with some different solutions. I began brainstorming. I needed something quick, effective, and familiar. I made my sketches according to the existing screens on the SNKRS app. Then I placed them side by side to see all the possible flows and brought them to life with high-fidelity.
Idea
Solution
Risk

Prototype & Testing
Solutions to fruition
After some feedback from my mentor, I began creating my prototypes, a Face ID For users who were comfortable with this option, and CAPTCHA for users who either don’t have a Face ID option available (either an older generation of phone or android) or who might be concerned with privacy issues.
The goal for testing is to see how users feel about the processes, it's ease, and how effective they felt it would be.

Face ID

CAPTCHA
I did a quick test run to see how my general audience felt

Example of responses:
Iterate
I had to jump through
some hoops
Finding an effective process that bots could not be trained to learn was my greatest obstacle. I originally came with the mindset that a simple CAPTCHA would work as an option for users who did not want Face ID enabled. I was quickly humbled to learn it doesn’t. I decided speaking to someone with knowledge on AI would also come in handy since I wasn’t initially aware that bots could be trained to pass security tests. I needed to create a verification process that wasn’t linked to a third party and wouldn’t be easily figured out by bots (Who knew you could train them right?). A lot of methods from competitors were also proven to not be as effective. I figured that something fun for users might be drawing the Nike swoosh or even using a voice recognition option.
WINS:
-
Users were familiar with Face ID and found the process easy
-
Users felt secure with the possibility of a verification method
-
Users enjoyed the convenience of Face ID
-
the option to turn Face ID off for CAPTCHA to be used was enjoyable for users
.png)
LOSSES:
-
CAPTCHA option has been proven to be ineffective
-
Bots can train themselves to pass some security measures
-
Some users do not want Face ID due to privacy issues
.png)
I had to go back to the drawing board to explore new and old solutions
Idea
Solution
Risk

I decided to go for the two choices that were bot resistant and had minimal risk.
*dramatic pause*
Option 1-
Voice Recognition

Option 2-
Draw Swoosh


Lets test them out!

Voice Recognition

Drawing Swoosh
What I asked my users for the second round of testing...
* These users were part of initial testing as well *
-
How do you feel about using the voice recognition feature?
-
How do you feel about using the draw feature?
-
From all the features you've seen, which option would make you feel more comfortable and why?


Victor, sales associate
1. Voice recognition flow:
I thought this was funny because the command was to say “i’m not a robot”. I like that it’ll be something different each time too.
2. Draw swoosh flow:
This was fun and easy, I just wonder how effective it would actually be to get rid of bots.
3. Out of the two processes, which do you prefer and why?
I still like Face ID more. But I like all of these. I think drawing could be smart because I don’t know how bots work but I figure that they can’t actually draw. As for the voice one, I think it’s smart but would a robot know how to mimic a human voice?


Rebecca, public relations
1. Voice recognition flow:
Never seen any of these raffle apps do this, think it’ll be great if it actually works.
2. Draw swoosh flow:
This is a great idea, especially if the drawings will change in size, I don’t think a bot would be able to be trained to do that like they are for CAPTCHA.
3. Out of the two processes, which do you prefer and why?
I’m just a visual learner in general so I prefer the drawing option but I do think both options are way better than the CAPTCHA option since CAPTCHA isn’t efficient. Face ID still should stay as an option.


Jan, mechanic
1. Voice recognition flow:
Loved this, I still prefer Face ID though but it makes me feel safer than using a CAPTCHA.
2. Draw swoosh flow:
I liked drawing the swoosh, think it could be a fun interaction point for the app.
3. Out of the two processes, which do you prefer and why?
I honestly really like both, no preference necessarily but I do find the draw swoosh to be enjoyable. it would take the anxiety out of the process.


Alec, developer
1. Voice recognition flow:
I’ve never really seen this for verification, I honestly think its a great concept if it ends up working.
2. Draw swoosh flow:
I thought this was a lot of fun to draw the swoosh.
3. Out of the two processes, which do you prefer and why?
I like the drawing option just because it’s fun but I think I’d feel safer if paired with something else.
Summary
So what does the ultimate sneakerhead need?

The ultimate sneakerhead needs ease and quickness when it comes to verification. Joining a draw can be hectic and stressful for users who are pretty aware their chance might be slim. From my poll results, surveys, and one-on-one interviews, its clear my users prefer the Face ID option and draw swoosh option to verify they're not a bot.